برای ایجاد یک وب سایت، یک شرکت ممکن است به خدمات طراحان، برنامه نویسان، نویسندگان محتوا و آزمایش کنندگان نیاز داشته باشد. شما می توانید با ترکیب رشته های طراحی وب و توسعه وب یک وب سایت ایجاد کنید. اگر یک وبسایت جدید ایجاد میکنید یا در هر یک از این حوزهها شغلی را دنبال میکنید، ممکن است مقایسه طراحی وب با توسعه وب و درک اینکه هر رشته شامل چه مواردی است، مفید باشد. در این مقاله به بررسی ویژگی های طراحی وب و توسعه وب و تفاوت های اساسی این دو رشته می پردازیم.
مطالب مرتبط: تفاوت بین یک برنامه وب و یک وب سایت
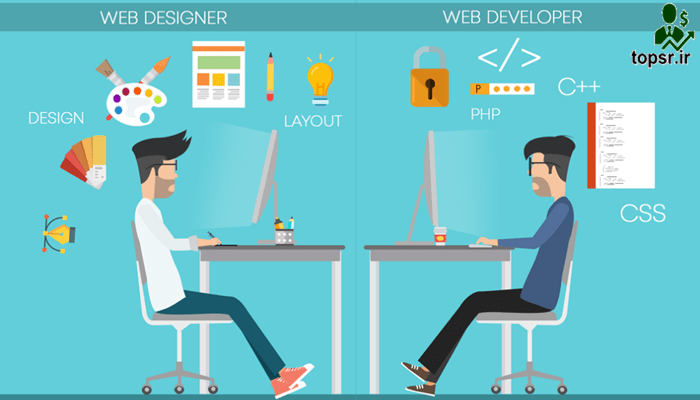
طراحی وب سایت در مقابل توسعه وب
اگر قصد دارید در هر یک از این زمینه ها شغلی را دنبال کنید، مقایسه طراحی وب با توسعه وب مفید است. طراحی وب زمینه کاری است که در پس ایجاد ظاهر بصری یک وب سایت نهفته است، اما به ایجاد جذابیت بصری محدود نمی شود. همچنین بر ایجاد یک وب سایت کاربردی تمرکز دارد که به کاربران تجربه مرور بهینه را می دهد. طراحان وب متخصصانی هستند که وب سایت را طراحی کرده و سپس آن را برای ساخت به توسعه دهندگان وب می سپارند. طراحان وب ممکن است از نرم افزارهای طراحی خاصی مانند Figma استفاده کنند.
توسعه وب فرآیندی است که در آن توسعه دهندگان کدی را برای پیاده سازی طرح های ارائه شده توسط طراحان وب می نویسند. آنها از زبان های برنامه نویسی مانند CSS، HTML، JavaScript، Python و Ruby on Rails استفاده می کنند. توسعه وب از سه نوع اصلی فرآیند توسعه تشکیل شده است. توسعه Front-end کاری است که برای کاربردی کردن یک وب سایت برای کاربر انجام می شود. توسعه Back-end فرآیندی است که از فرآیندهای سمت سرور وب سایت مانند امنیت و میزبانی وب مراقبت می کند. توسعه Full-stack به فرآیندی اشاره دارد که در آن توسعه دهندگان از توسعه front-end و back-end مراقبت می کنند.
مطالب مرتبط: مهارت های رزومه طراحی وب: تعریف و مثال
مفاهیم اساسی در طراحی وب و توسعه وب
برای موفقیت در طراحی و توسعه وب، می توانید سعی کنید بهترین روش ها را در هر زمینه یاد بگیرید. طراحی و توسعه رشته های مرتبط نزدیکی هستند و فرآیندها و مراحل توسعه فردی آنها از اصول متمایزی پیروی می کنند.
برخی از اصول طراحی وب سایت عبارتند از:
- چیدمان: چیدمان یک وب سایت حیاتی ترین مؤلفه در طراحی برای ساخت یک وب سایت کارآمد و کارآمد است.
- طرح رنگ: طرحهای رنگی در طراحی وب بسیار مهم هستند، زیرا میتوان از آنها برای برقراری ارتباط مؤثر با نام تجاری و پیام سازمان استفاده کرد.
- سلسله مراتب: سلسله مراتب بصری توجه بیننده را به ترکیب کامل و سپس به اجزای یک وب سایت جلب می کند.
- کنتراست: کنتراست به برجسته کردن سلسله مراتب و سایر اجزای مهم یک وب سایت کمک می کند.
- تایپوگرافی: استفاده هوشمندانه از تایپوگرافی و ترازبندی متن، محتوا را جذاب می کند، خوانایی را بهبود می بخشد و به حفظ ثبات در سراسر وب سایت کمک می کند.
برخی از اصول توسعه وب عبارتند از:
- ساختار و سلسله مراتب: توسعه دهندگان ساختار و سلسله مراتب را بر اساس طراحی ایجاد می کنند که صفحه اصلی در بالا و سایر صفحات فرود در زیر آن قرار دارد.
- ریسپانسیو بودن: یک وب سایت واکنش گرا به سایتی گفته می شود که ظاهر و رابط وب سایت بر اساس دستگاه مورد استفاده تغییر می کند.
- میزبانی و پروتکل انتقال فایل: توسعه دهندگان یک وب سایت را با استفاده از زیرساخت های موجود یا از طریق سرور حساب میزبان مشتری میزبانی می کنند.
- امنیت: توسعه دهندگان می توانند پروتکل های امنیتی مربوطه را برای جلوگیری از نشت داده ها، نقض حریم خصوصی و جلوگیری از هک دنبال کنند.
مطالب مرتبط: یک توسعه دهنده وب چه کاری انجام می دهد؟ (مسئولیت و حقوق)
ابزارهای مورد نیاز برای طراحی وب و توسعه وب
متخصصان در طراحی وب و توسعه وب از ابزارهای متنوعی برای انجام وظایف خود به طور موثر استفاده می کنند. بعضی از آنها … هستند:
ابزارهای مورد نیاز برای طراحی وب سایت
طراحان وب بر روی طرح بندی وب سایت، طرح های رنگی، جریان اطلاعات و سایر جنبه های بصری یک وب سایت کار می کنند. طراحی وب مکانیزم های طراحی متعدد را برای ارائه یک وب سایت یا یک برنامه جذاب به کاربر نهایی ترکیب می کند. یک طراح وب ممکن است از مهارت ها و ابزارهای زیر برای ایجاد یک وب سایت کاملاً کاربردی و زیبا استفاده کند:
- طراحی بصری
- طراحی گرافیک
- طراحی UI
- طراحی UX
- نام تجاری
- تایپوگرافی
- Adobe Creative Suite
مطالب مرتبط: ۷ ابزار نرم افزار طراحی سایت (با امکانات و نحوه)
ابزارهای مورد نیاز برای توسعه وب
توسعه وب فرآیندی است که ماکت های ارائه شده توسط یک طراح وب را به یک وب سایت کاملاً کاربردی تبدیل می کند. درک الزامات طراح و انتخاب تکنولوژی مناسب یکی از جنبه های کلیدی طراحی وب سایت کارآمد است. توسعه دهندگان وب همچنین از بهترین شیوه ها در طراحی UI/UX به روز می شوند تا وب سایتی را ایجاد کنند که در چندین پلتفرم و از طریق رابط های مختلف قابل استفاده باشد.
توسعه وب دارای دو طبقه بندی است، یعنی توسعه front-end و back-end. کد توسعه یافته توسط برنامه نویسان برای اجرای طرح به دنبال ماکتی است که از یک تیم طراحی دریافت می کنند. فرآیندهای توسعه Back-end داده ها و پایگاه داده های مرتبط با یک وب سایت را مدیریت می کنند.
برخی از ابزارها و زبان های رایج برای توسعه وب عبارتند از:
- HTML/CSS/JavaScript
- فریم ورک هایی مانند Ember، Angular JS و React JS
- پیش پردازنده های CSS مانند LESS یا SASS
- Git و GitHub
- ابزارهای بهینه سازی موتورهای جستجو (SEO).
- زبان های برنامه نویسی سمت سرور مانند پی اچ پی، پایتون، سی شارپ و جاوا
- چارچوب های توسعه وب سمت سرور مانند دات نت، روبی روی ریل و سیمفونی
- سیستم های مدیریت پایگاه داده مانند MYSQL، PostgreSQL و MongoDB
- سرورهایی مانند لینوکس، آپاچی و اکسپرس
- API های آرامش بخش
- احراز هویت و چارچوب های امنیتی مانند OAuth و PassportJS
مطالب مرتبط: ۱۲ ابزار مهم توسعه وب (با مثال)
مراحل طراحی وب و توسعه وب
طراحی وب و توسعه وب دو جنبه از فرآیند ساخت وب سایت هستند. هر دو شامل مراحل متعددی از برنامه ریزی و اجرا هستند. این مراحل ممکن است شامل مشاوره و هماهنگی با متخصصان خارج از حوزه طراحی و توسعه باشد. مراحل مهم طراحی وب و توسعه وب به شرح زیر است:
- تعریف پروژه: تیم مدیریت، طراحی وب و توسعه با هم یک تعریف پروژه را ایجاد می کنند. این تیم نیاز به یک وب سایت، اهداف، پیام آن را تعریف می کند و همچنین رقبا و مخاطبان را شناسایی می کند.
- محدوده پروژه: طرح محدوده پروژه موارد قابل تحویل، جدول زمانی را فهرست می کند و انتظارات مشتری را تعیین می کند. سهامداران از نمودار گانت برای ایجاد مسئولیت بین تیم طراحی وب و مشتری استفاده می کنند.
- معماری سایت و فریمهای سیمی: در این مرحله از طراحی، طراحان یک نقشه با نقشه سایت و وایرفریمهای صفحات وب ایجاد میکنند. Wireframes حاوی نمای دقیقی از محتوای برنامه ریزی شده و سلسله مراتب اطلاعات در هر صفحه است.
- طراحی بصری: پس از تایید طرح اولیه، طراحان یک سبک بصری هماهنگ با برند شرکت ایجاد می کنند. طراحان همچنین اطمینان حاصل می کنند که سبک بصری با سایر وثیقه های ارتباطی متعلق به شرکت مطابقت دارد.
- ایجاد محتوا: این مرحله شامل برنامه ریزی، نوشتن و ویرایش محتوا برای صفحات فرود، توضیحات محصول، توصیفات، مطالعات موردی، پست های وبلاگ، متن لنگر و ویدئو است. تیم طراحی و مدیریت ممکن است با تولیدکنندگان محتوای داخلی کار کنند یا افراد حرفه ای را برای این منظور استخدام کنند.
مطالب مرتبط: ۳۵ سوال مصاحبه طراح وب (همراه با نمونه پاسخ)
مراحل توسعه وب
پس از آماده شدن طراحی و محتوا، طراحان وب، مواد و منابع را به یک تیم توسعه وب برای ساخت وب سایت تحویل می دهند. جلسات متعدد بین مدیریت، توسعه دهندگان محتوا، طراحان وب، تیم توسعه وب و مشتریان قبل از راه اندازی یک وب سایت برگزار می شود. مراحل مهم توسعه وب عبارتند از:
- ساخت وب سایت: تیم توسعه وب فناوری و ابزار مناسب را انتخاب می کند و شروع به ایجاد صفحه اصلی و پوسته صفحات داخلی می کند. هنگامی که پوسته را ایجاد می کنند، با تیم طراحی کار می کنند تا محتوا و تصاویر را مطابق طرح اضافه کنند.
- آزمایش: توسعه دهندگان وب پس از افزودن تصاویر و محتوا، وب سایت را برای بررسی لینک های شکسته، سرعت، پاسخگویی تلفن همراه و سازگاری با مرورگرها و موتورهای جستجوی مختلف آزمایش می کنند. پس از اتمام تست خودکار و دستی، برای راه اندازی وب سایت با مشتری هماهنگ می شوند.
- نگهداری سایت: تیم توسعه وب با رفع باگ ها و مشکلات، ویرایش محتوا، افزودن محتوا، نصب افزونه ها و به روز رسانی UX و SEO، نگهداری وب سایت را انجام می دهد.
مطالب مرتبط: ۸ سوال مصاحبه توسعه وب (همراه با نمونه پاسخ)
تفاوت بین طراحان وب و توسعه دهندگان وب
طراحی وب و توسعه وب رشته های منحصر به فرد و متمایز هستند. اگرچه هدف تیمهای طراحی و توسعه، راهاندازی یک وبسایت کاربردی با هم است، اما نقشهای آنها قابل تعویض نیست. برخی از تفاوت های کلیدی بین توسعه دهندگان وب و طراحان وب عبارتند از:
- نقش یک طراح وب محدود به ارائه یک وب سایت از نظر زیبایی شناختی و مدبر است و آنها از ابزارهایی مانند Photoshop و InVision Studio برای طراحی پوسته ها و تولید ماکت استفاده می کنند. اگر یک طراح وب علاقه مند به توسعه وب باشد، می تواند HTML، CSS، JavaScript، SASS، LESS و jQuery را یاد بگیرد.
- توسعه دهندگان وب برنامه نویسانی هستند که وایرفریم ها و ماکت ها را با استفاده از HTML، CSS و جاوا اسکریپت ترجمه می کنند. آنها در ایجاد طرحهای رنگی، فونتها، وثیقههای بصری، صوتی یا محتوای مورد نیاز یک وبسایت دخالتی ندارند.
مرتبط: ۱۰ شغل توسعه وب (با حقوق و وظایف)
چشم انداز شغلی برای طراحان وب و توسعه دهندگان وب
طراحان وب متخصص در تجسم و طراحی خلاق هستند. آنها از دیدگاه کاربر نهایی به توسعه ظاهر و احساس وب سایت ها و رابط های کاربری فکر می کنند. آنها تم کلی و تجربه کاربری یک وب سایت را طراحی می کنند. توسعه وب به متخصصانی نیاز دارد که حلال مشکلات منطقی با شرایط فنی تخصصی باشند. شما می توانید شغلی را بر اساس علایق و مهارت های شخصی خود انتخاب کنید. هر دو زمینه تقاضای همیشه سبز برای متخصصان ماهر را نشان می دهند.
مطالب مرتبط: مزایا و معایب طراح وب سایت (و مهارت های ضروری)