ناوبری واضح به کاربران وب سایت اجازه می دهد تا در سریع ترین زمان ممکن به اطلاعات مورد نیاز خود دسترسی پیدا کنند. وبسایتهای موفق، طرحبندی آسان و جذابی را به کاربران ارائه میدهند. یادگیری در مورد ناوبری آنلاین تضمین می کند که وب سایت خود را برای تجربیات مثبت کاربر بهینه می کنید و ارباب رجوع ها یا مشتریان بیشتری را جذب می کنید. در این مقاله، ما درباره چیستی ناوبری وب سایت بحث می کنیم، برخی از بهترین شیوه های ناوبری را فهرست می کنیم و نمونه هایی از انواع ناوبری آنلاین را ارائه می دهیم.
ناوبری وب سایت چیست؟
ناوبری وب سایت به مجموعه ای از اجزای رابط کاربری اشاره دارد که به بازدیدکنندگان کمک می کند محتوا و ویژگی های لازم را در یک وب سایت پیدا کنند. این مؤلفه ها به بازدیدکنندگان این امکان را می دهد که روی منابع سایت کلیک کرده و به مرور صفحات مختلف آن بپردازند. سه جزء حیاتی برای ناوبری خوب عبارتند از متن لینک و دکمه ها، نسخه و منوها. کاربران روی لینکها کلیک می کنند تا در صفحه وب سایت دیگری فرود آیند و نسخه آن را مطالعه کنند تا در مورد محتوای آن اطلاعات بیشتری کسب کنند.
لینک های وب سایت یا داخلی یا خارجی هستند. لینک های داخلی به صفحات داخل یک وب سایت متصل می شوند، در حالی که لینک های خارجی به وب سایت های دیگر متصل می شوند. ناوبری آنلاین چارچوب منویی را فراهم می کند که به موجب آن کاربران می توانند وبلاگ شرکت را پیدا کنند، برای ایمیل خود ثبت نام کنند، اطلاعات تماس را بررسی کنند و فهرست محصولات را مرور کنند. چندین جنبه برای ناوبری وب سایت وجود دارد، از جمله:
- زمان بارگذاری صفحه
- سرفصل ها
- فراخوان برای اقدام
- در دسترس بودن اطلاعات تماس
- طراحی فرم
- فونت ها و رنگ ها
- تصاویر و اطلاعات گرافیکی
مطالب مرتبط: توسعه دهنده وب در مقابل توسعه دهنده نرم افزار (مهارت ها و وظایف)
بهترین شیوه های ناوبری آنلاین
برخی از نکات و بهترین شیوه هایی که برای ناوبری آنلاین باید در نظر گرفته شود عبارتند از:
شامل عناصر گرافیکی
گرافیک طراحی، ساختار و محتوای آموزنده یک صفحه وب را بهبود می بخشد. برخی از عناصر گرافیکی هنگامی که مکان نما روی آنها قرار می گیرد پاسخ می دهند و اطلاعات بیشتری در مورد محصولات یا خدمات سازمان ارائه می دهند. برای جلوگیری از ایجاد مانع برای ناوبری آسان، استفاده از گرافیک را محدود کنید. استفاده از انیمیشن ها و ویدیوهای آموزشی را برای نشان دادن نحوه استفاده از محصولات یا خدمات خاص یا نشان دادن نحوه ثبت نام یا تماس با سازمان به بازدیدکنندگان در نظر بگیرید.
مطالب مرتبط: نحوه ایجاد محتوا برای یک وب سایت (با چند نکته مفید)
اطلاعات مهم را در دسترس قرار دهید
مدت زمان مورد نیاز بازدیدکنندگان برای انجام یک کار یا دسترسی به اطلاعات کلیدی را محدود کنید. مسیرهای واضحی برای اطلاعات ایجاد کنید و هرگونه نقطه اصطکاک را در سفر کاربر حذف کنید. کاهش زمان بارگذاری صفحه نیز باعث دسترسی بیشتر به اطلاعات می شود. قانون سه کلیک را در نظر بگیرید، که شامل ایجاد یک ساختار ناوبری است که به بازدیدکنندگان اجازه می دهد در صفحه مورد نظر فرود بیایند و آنچه را که به دنبال آن هستند با سه کلیک پیدا کنند.
مطالب مرتبط: فناوری اطلاعات چیست؟ (به اضافه حقوق)
از قرار دادن منوی عامه پسند استفاده کنید
منوی وب سایت را در یک مکان استاندارد، مانند در بالا یا سمت چپ صفحه اصلی قرار دهید. این امر با انطباق با ساختارهایی که کاربران آنلاین با آن آشنا هستند از سردرگمی جلوگیری می کند. وجود منو در صفحه اصلی همچنین به بازدیدکنندگان این امکان را میدهد که لینک های صفحات دیگر را فوراً کشف کنند و در نتیجه اطلاعات را در دسترستر میکنند. این بدان معناست که آنها زمان بیشتری را در وب سایت شما صرف می کنند تا اینکه به سایت رقیب بازگردند.
مرتبط: نحوه باز کردن یک برگه ناشناس در رایانه (با مراحل)
مقاوم باش
هنگام قالب بندی و طراحی رابط ناوبری خود از یک موضوع و ساختار ثابت پیروی کنید. لینک ها را در سراسر صفحه یک رنگ نگه دارید و زیر آنها خط بکشید تا قابل مشاهده باشند. این به بازدیدکنندگان کمک میکند تا انتظاراتی را در مورد چگونگی شناسایی لینکها در وبسایت ایجاد کنند و ناوبری را برای آنها آسانتر میکند. مطمئن شوید که ابزار ناوبری متناسب با بقیه قالببندی است تا جذابیت زیباییشناختی آن را افزایش دهد.
مطالب مرتبط: نحوه ایجاد هایپرلینک (با تعریف، مراحل و مزایا)
از منوهای مخفی خودداری کنید
منوهای پنهان از بهینه سازی موتورهای جستجو جلوگیری می کنند زیرا موتورهای جستجو خزیدن و فهرست کردن داده ها را دشوار می دانند. این باعث می شود که وب سایت در نتایج جستجوی ارگانیک رتبه پایین تری داشته باشد. منوهای مخفی نیز با گیج کردن یا مختل کردن تجربه کاربر مانع از قابلیت استفاده می شوند. به جای آن لینک های منوی استانداردی را اضافه کنید که برای استفاده بهتر به صفحات جداگانه متصل می شوند. این باعث افزایش رضایت کاربر می شود و یافتن داده های مرتبط را برای کاربران و موتورهای جستجو آسان تر می کند.
گزینه های منوی اصلی را محدود نگه دارید
از زیاده روی کاربران با لینک های زیاد در منوی اصلی خودداری کنید. گزینه های منوی اصلی خود را بین چهار تا هفت لینک محدود کنید. اگر لینک های بیشتری برای ویژگی دارید، آنها را در صفحات داخلی مرتبط قرار دهید. استفاده از یک منوهای کشویی با عناوین گزینه های اصلی و به دنبال آن زیر مجموعه های مختلف را در نظر بگیرید. به عنوان مثال، یک سازمان پوشاک ممکن است پیوندهای زیر شاخه روسری، گردنبند، عینک آفتابی، گوشواره و کیف دستی را تحت عنوان «لوازم جانبی» خود قرار دهد.
دکمه ها یا آیکن های لینک ها را اضافه کنید
آیکون ها و دکمه ها؛ لینک ها را از نظر بصری برای کاربران جذاب تر می کنند و نرخ کلیک را افزایش می دهند. از آیکن های جهانی استفاده کنید که کاربران احتمالاً معنای آنها را درک کنند. به عنوان مثال، از آیکن تلفن برای نشان دادن اطلاعات تماس استفاده کنید. آیکن ها را با نشان دادن آنها در کنار کلماتی که نشان می دهند با متن ترکیب کنید. افزودن لینکها و دکمهها یک وبسایت را جالبتر میکند و در عین حال اطمینان میدهد که کاربر به راحتی به اطلاعات اولیه دسترسی دارد.
وب سایت را در دستگاه های دیگر در دسترس قرار دهید
اطمینان حاصل کنید که وب سایت به درستی در تلفن های همراه و دستگاه های دیگر ارائه می شود. این شامل استفاده از تم ها و طرح های واکنش گرا است که با هر سیستم مدیریت محتوا سازگار است. اطمینان حاصل کنید که لینک ها به اندازه کافی بزرگ به نظر می رسند که کاربران بتوانند روی آنها ضربه بزنند، به یاد داشته باشید که دست برخی از افراد بزرگتر از دیگران است. اولویت بندی کنید که چه لینک هایی در کوچکترین اندازه صفحه نمایش داده شود و به چه ترتیبی ممکن است ظاهر شوند. ویژگیهای ناوبری بهینه را برای پلتفرمهای تلفن همراه و نحوه کارکرد آنها با طراحی دسکتاپ خود تعیین کنید.
مطالب مرتبط: تحلیلگر سئو چه کاری انجام می دهد؟ (با مهارت و وظایف)
لینک ها را به درستی مرتب کنید
ترتیب ظاهر شدن لینک ها در یک منو را در نظر بگیرید،از آنجایی که کاربران معمولاً بیشترین تمرکز را بر روی اولین و آخرین موارد میگذارند با حرکت به سمت پایین گزینههای میانی، توجه آنها کاهش مییابد. لینک های پرکاربرد خود را در ابتدا و انتهای لیست ارائه دهید. فهرستهای مهم ثانویه را در وسط فهرست کنید، و لینک مورد نظر را از اول تا آخر قرار دهید.
اطمینان حاصل کنید که لینک ها قابل مشاهده هستند
اطمینان حاصل کنید که کاربران تفاوت بین ابرلینک و نسخه استاندارد را در سراسر وب سایت ایجاد می کنند. این امر با آسان تر کردن وب سایت، نرخ کلیک را افزایش می دهد. اطمینان حاصل کنید که لینکها با سایر متن های صفحه متفاوت هستند تا از نظر بصری واضح شوند. در نظر بگیرید که آن را با رنگ دیگری قالب بندی کنید، آن را پررنگ کنید یا زیر آن خط بکشید.
مطالب مرتبط: نحوه حذف لینک ها در اسناد Word (با روش ها)
عناوین لینک های توصیفی را درج کنید
عناوین لینک های عمومی به دلیل عدم بهینه سازی کلمات، کسب رتبه خوب برای وب سایت در موتورهای جستجو را دشوارتر می کند. از استفاده از عناوین لینک مانند «محصولات» خودداری کنید، که بلافاصله آنچه را که مشتری ممکن است پس از کلیک کردن روی آنها پیدا کند، بیان نمی کند. به عنوان مثال، صفحات محصول را به اقلام لباس تقسیم کنید، نه اینکه آنها را در یک لینک کلی “محصولات” فهرست کنید.
پاورقی قرار دهید
پاورقی ها بخش مهمی از ناوبری آنلاین هستند که معمولاً لینک های جزئی به اطلاعات خاص تر را نمایش می دهند. برخی از لینک های موجود در پاورقی ها معمولاً شامل جاهای خالی، اطلاعات حمل و نقل، شرایط و ضوابط و سؤالات متداول هستند. گنجاندن این عناصر در محل مورد انتظارشان در پایین صفحه، ناوبری مداوم را تشویق می کند. اطلاعات تماس و آدرس سازمان را در پاورقی وارد کنید.
نمونه هایی از ابزارهای ناوبری
چند نمونه از انواع مختلف ابزارهای ناوبری عبارتند از:
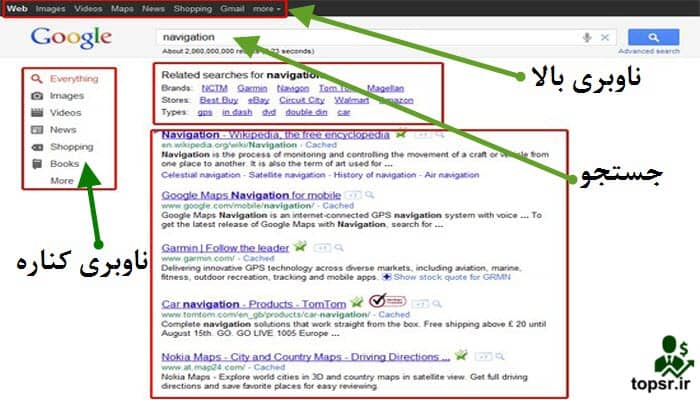
منوی ناوبری کشویی
منوی کشویی یک گزینه ناوبری گرافیکی است که فقط موارد یا مقادیر محدود را در صورت غیر فعال نمایش می دهد. هنگامی که کاربر با نشانگر خود روی یک آیتم میچرخد، منو گسترش مییابد و لینک های مختلف دیگری را نمایش میدهد. منوهای ناوبری کشویی برای سایت های غنی از محتوا که به چندین لینک نیاز دارند ایده آل هستند. آنها مهمترین یا کلی ترین موارد را در نوار ناوبری سطح بالا و بقیه را در قالب کشویی نمایش می دهند.
ناوبری همبرگر
ناوبری همبرگر به یک آیکن سه خطی اشاره دارد که معمولاً در گوشه بالایی رابط کاربری قرار می گیرد. این ابزار ناوبری معمولاً در طراحی های وب موبایل دیده می شود زیرا صفحه نمایش های کوچکتر را تعریف می کند. این آیکن به عنوان یک منوی جابهجایی عمل میکند که با کلیک روی آن، یک منوی کشویی عمودی از لینک های ناوبری را نشان میدهد.
نوار ناوبری پاورقی
نوارهای ناوبری پاورقی در پایین یک وب سایت در تمام صفحات فرود ظاهر می شود. آنها معمولاً با نوارهای ناوبری افقی جفت می شوند تا گزینه های بیشتری را که در بالای صفحه وجود ندارند نمایش دهند. کاربران معمولاً برای یافتن اطلاعات تماس، پشتیبانی مشتری یا شرایط و ضوابط به پاورقی میروند.
نوار ناوبری افقی
نوار ناوبری افقی به لیستی از لینکها در بالای هر صفحه اشاره دارد. این لینکهای اصلی، مانند «درباره»، «محصولات» و «تماس» را در کنار هم در سربرگ وبسایت فهرست میکند. این گزینه های عمومی ممکن است به منوهای کشویی حاوی لینک های خاص تری گسترش یابد.
مرتبط: راهنمای جامع پیوندهای وابسته (و بازاریابی)
منوی ناوبری نوار کناری عمودی
ناوبری عمودی یک جزء منو است که در امتداد یک صفحه کشیده می شود. همه لینک ها را در یک خط عمودی در نوار کناری نشان می دهد. این گزینه برای لینک های ناوبری طولانی تر مناسب است زیرا فضای بیشتری در دسترس است.